最初にでてきた透明の切り抜き文字を入れる
さて補修です。ワタクシもかなり疲れてきました。が、つまんない作品は作らせないという信念で、補修を実施しますのでついてきてください。補修はいいや!という人はここを飛ばして次のページにいきましょう。
ということで、もう一度お手本の最初の部分だけを観てみます。
この最初のオシャレな透明テキストを作ってみます。これは、業界用語で透過画像とか透過pngとか言われる技です。
これは、ビデオスタジオで作るのは難しいのでフォトショップというソフトを使います。
スポンサーリンク
Contents
フォトショップエレメンツの体験版をダウンロードする
フォトショップエレメンツの体験版をダウンロードするやり方は、以前のブログで説明しているので、そっちを参考にしてダウンロードしてインストールしてください。
-

-
コマ撮りムービーの作り方①|フォトショップの無料体験版をダウンロードする
流行中のコマ撮りムービーの編集にて、必須のテクニック、写真から人物を切り抜いて大きさを合わせて印刷する方法を説明します。 編集ソフトは無料ソフトでGIMP(ジンプ)というのがあるのですが、操作方法が難 ...
次からは、インストールが終わったものとして、説明していきますよ~。
透過画像とは、↑の黄色い画像のように、画像の一部が切り取られていたり、画像が透き通っている画像を言います。この画像を映像の上に乗っけてあげるイメージです。
これをフォトショップを使って作っていきます。
フォトショップエレメンツを起動して、透過画像を作成する
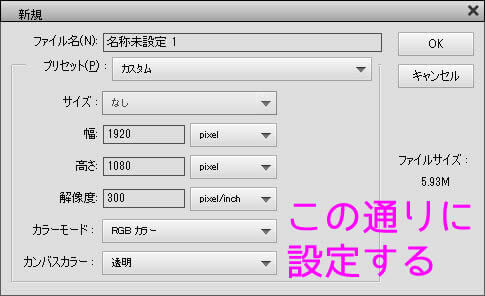
フォトショップエレメンツを起動して、写真の編集を選択。ファイル→新規で新しい画像の作成を始めます。
画像の大きさは上の通り設定してください。
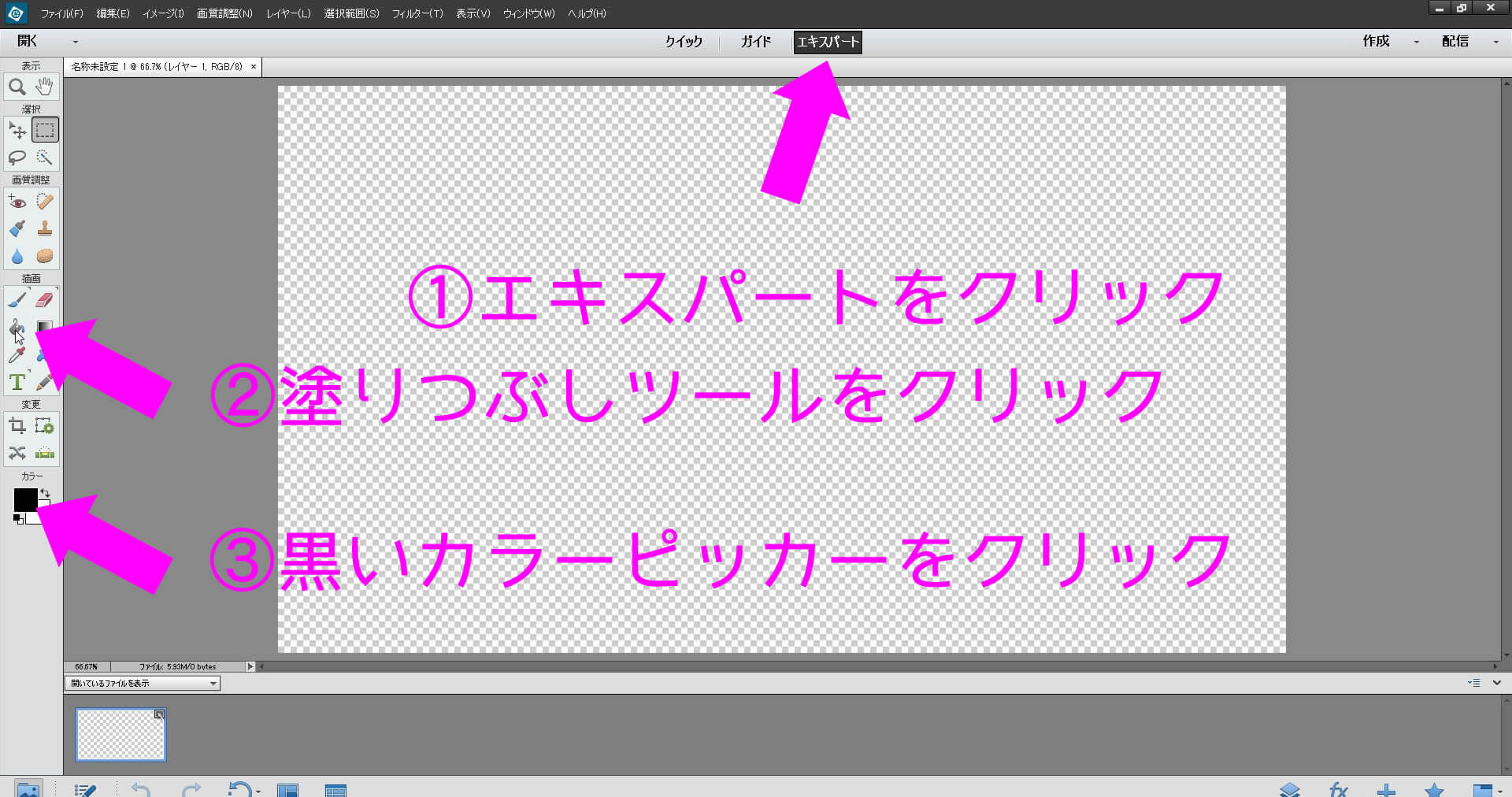
大きなキャンバスが現れるので、エキスパートをまずクリックです。皆さんが今からするのは、エキスパートな仕事なのであります。
続いて、キャンバスを黄色く塗るので塗りつぶしツールをクリック。色の選択に移ります。
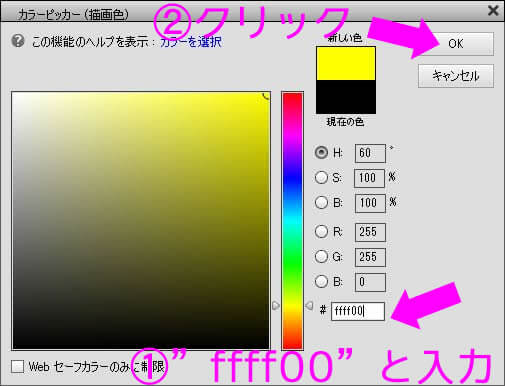
何色でもいいですが、黄色にするのであれば、上の通りに入力してください。色のパーセンテージをいじっても、”ffff00”エフが4つに0(ゼロ)が2つを入れてもいいです。
ちなみにお手本のオレンジっぽい色は、”ddc038”です。どっちでもキレイだと思います。
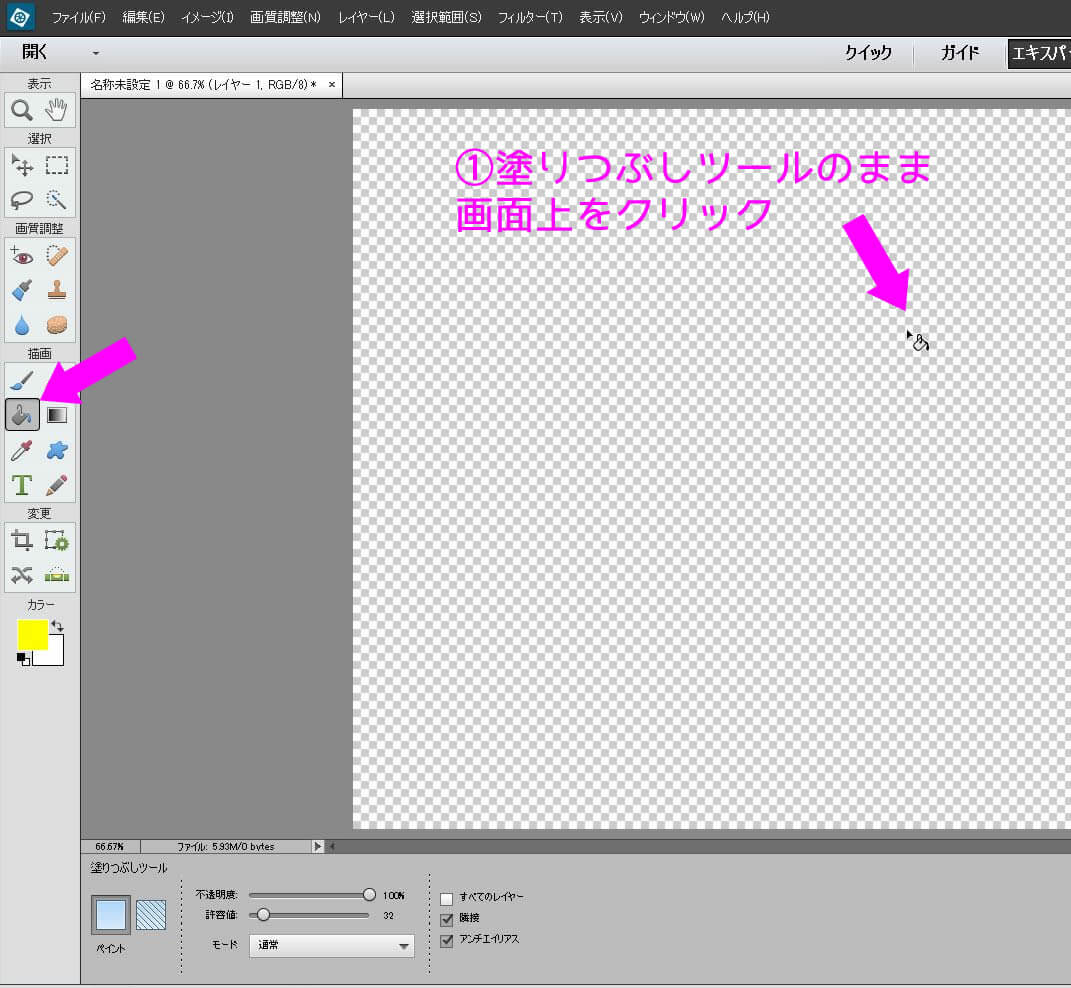
色を選択したら、画面の真ん中あたりをクリックしてみましょう。ドバっとペンキが流れます。
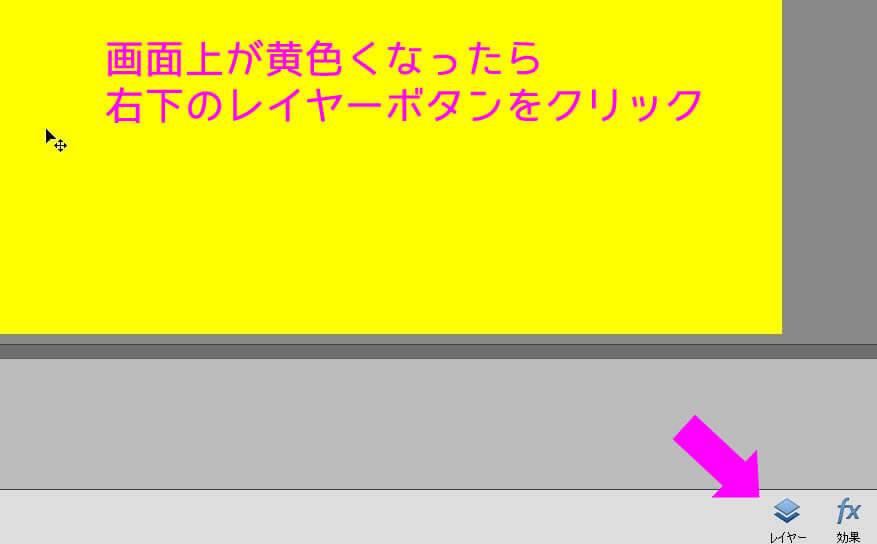
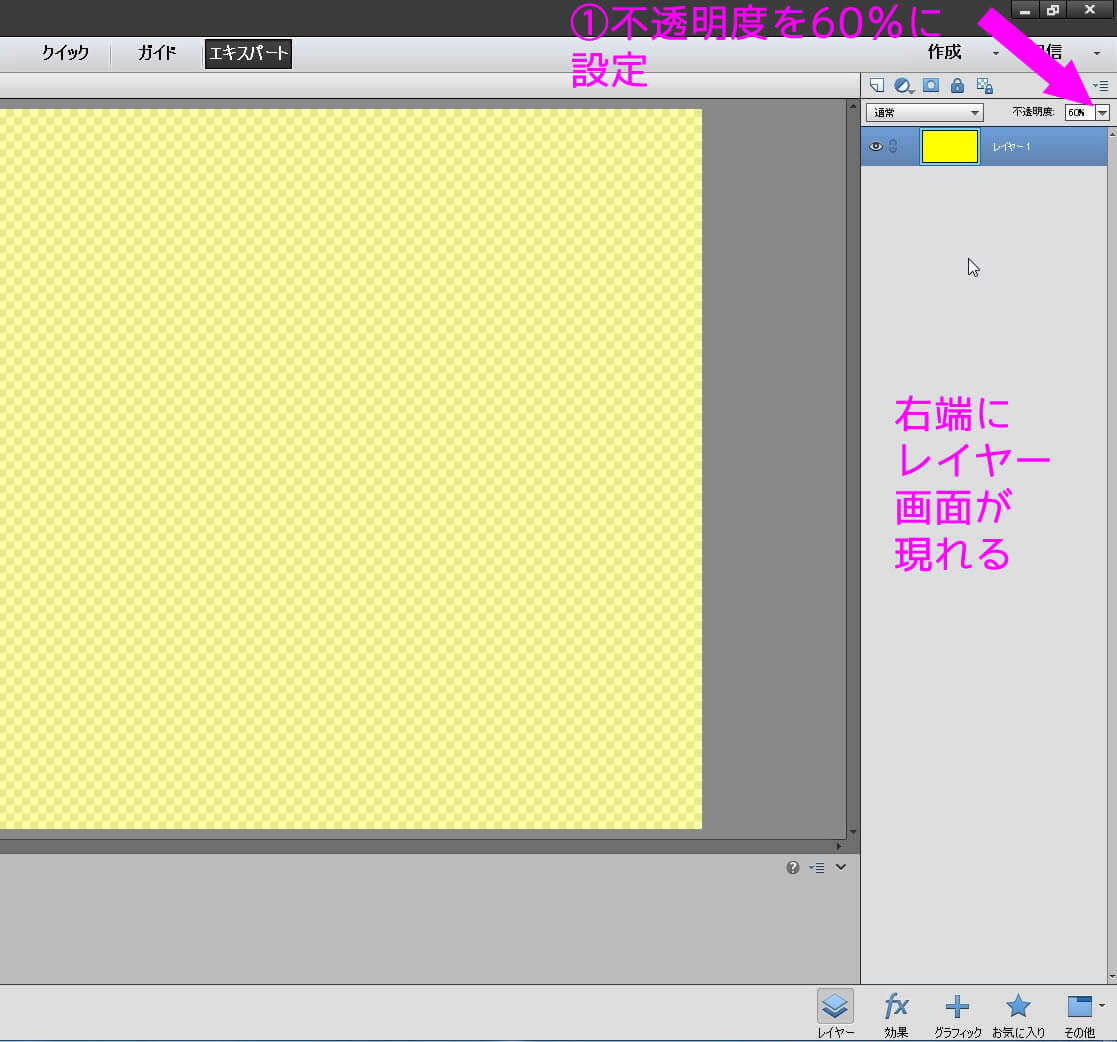
続いて、透明にしてみます。左下のオプションでも変更できますが、今後のことを考えてレイヤーを表示させていきます。
レイヤーを表示すると右上に”不透明度”というのが現れますので、60%にしてください。これで透明になりました。
テキスト部分のみを切り抜く
続いて、文字を切り抜いていきます。ここら辺から初めての方は難しい作業になるので、しっかり読んでください!
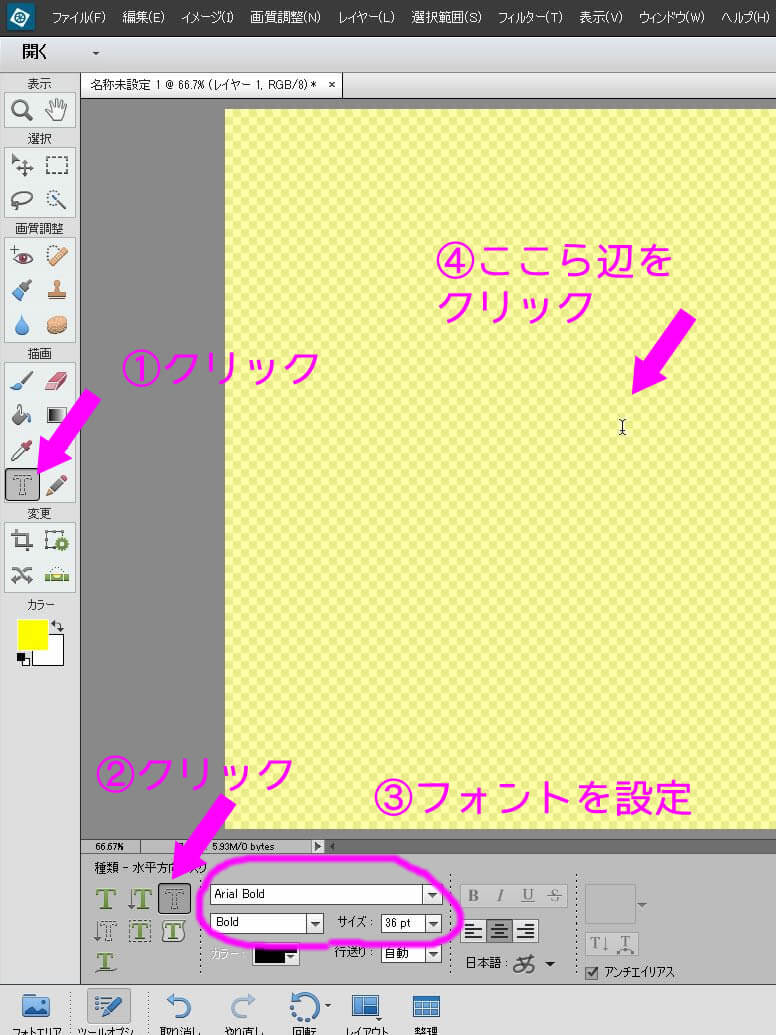
まずは、ツールボックスにある”T”の文字をクリックです。最初は緑色になってます。
クリックすると、左下にTが点線で囲まれたマークがあるので、これをクリックです。横書き文字マスクツールといいます。
隣にフォントを設定する場所があるので、文字のサイズやらを設定します。もし、”Arial”というフォントがなければ、同じようなフォントを選んでください。
サイズは大体、36PTぐらいで、カラーは気にしなくて大丈夫です。できたら、黄色のキャンバスの真ん中ら辺をクリックします。
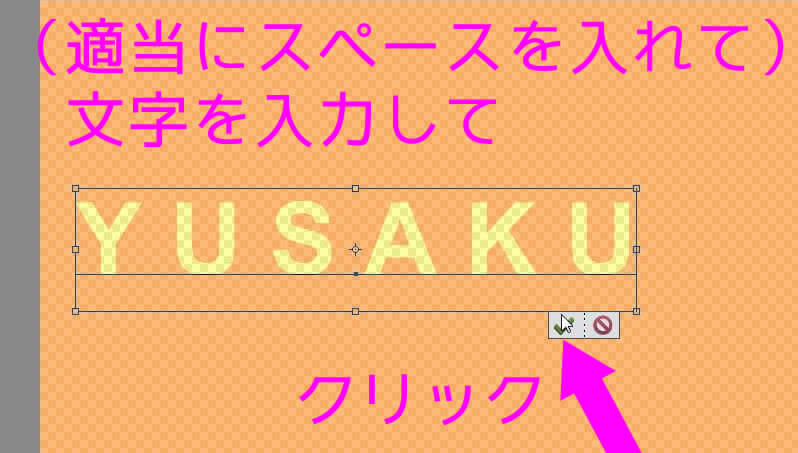
テキスト入力状態になったら、文字を入れていきます。6文字程度ならスペースを1個ずつ空けると、キレイだと思います。入力が終われば、緑色のチェックをクリックです。
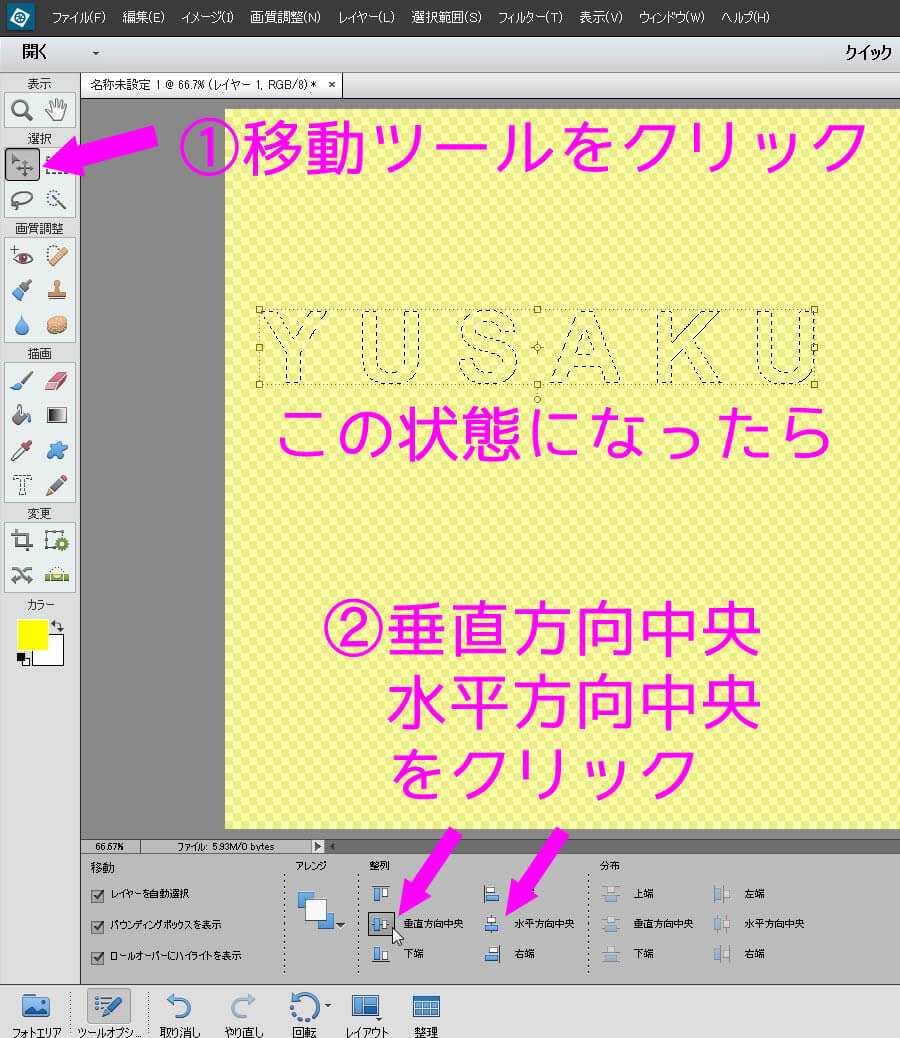
このままだと、文字が真ん中にないので、中央寄せの作業をします。まずは、左上の移動ツールをクリック。すると、先ほど入力した文字が点線で囲まれます。
続いて、左下にある整列ボタンで縦(垂直)横(水平)を真ん中寄せに設定します。
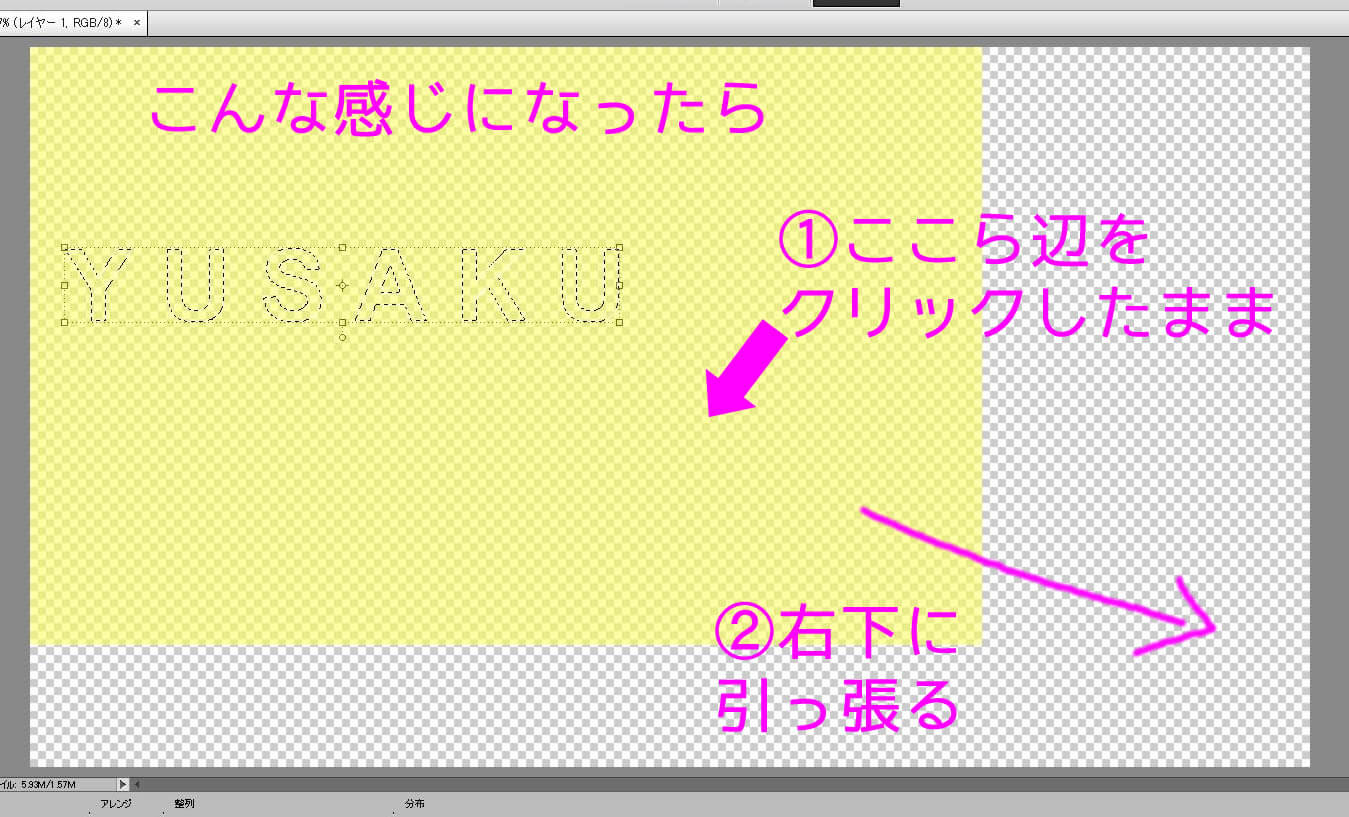
整列ボタンを押すと、下の塗りつぶしたキャンバスが文字の中央に動くので、上の画像の状態になります。これではまずいので、キャンバスを元の場所に戻してあげます。
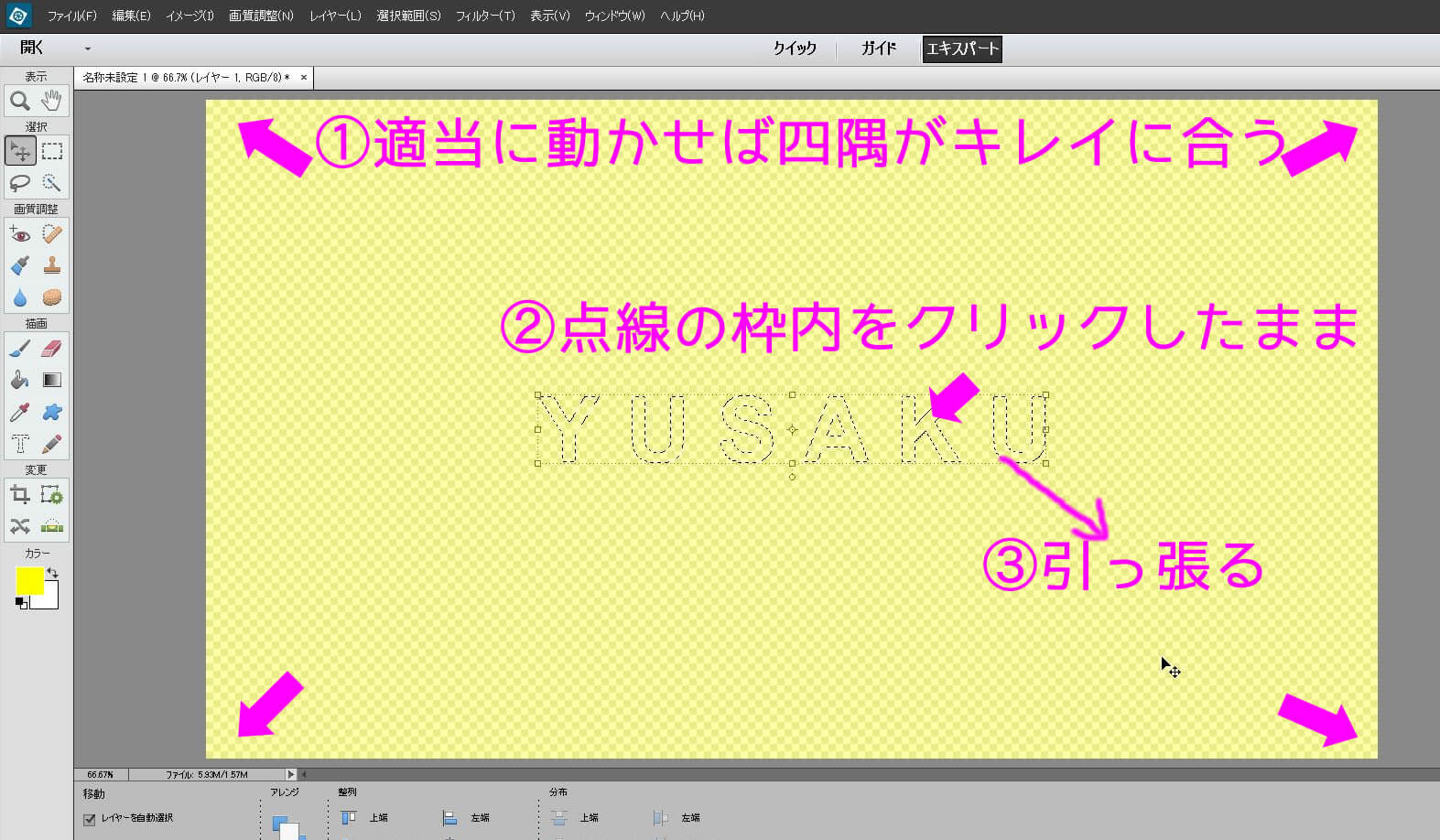
キャンバスを引っ張ると文字が真ん中のまま動きますので、灰色の市松模様のところがなくなるようにドラッグしてください。適当に動かしてあげると、ピッタリ端っこに合ってくれます。
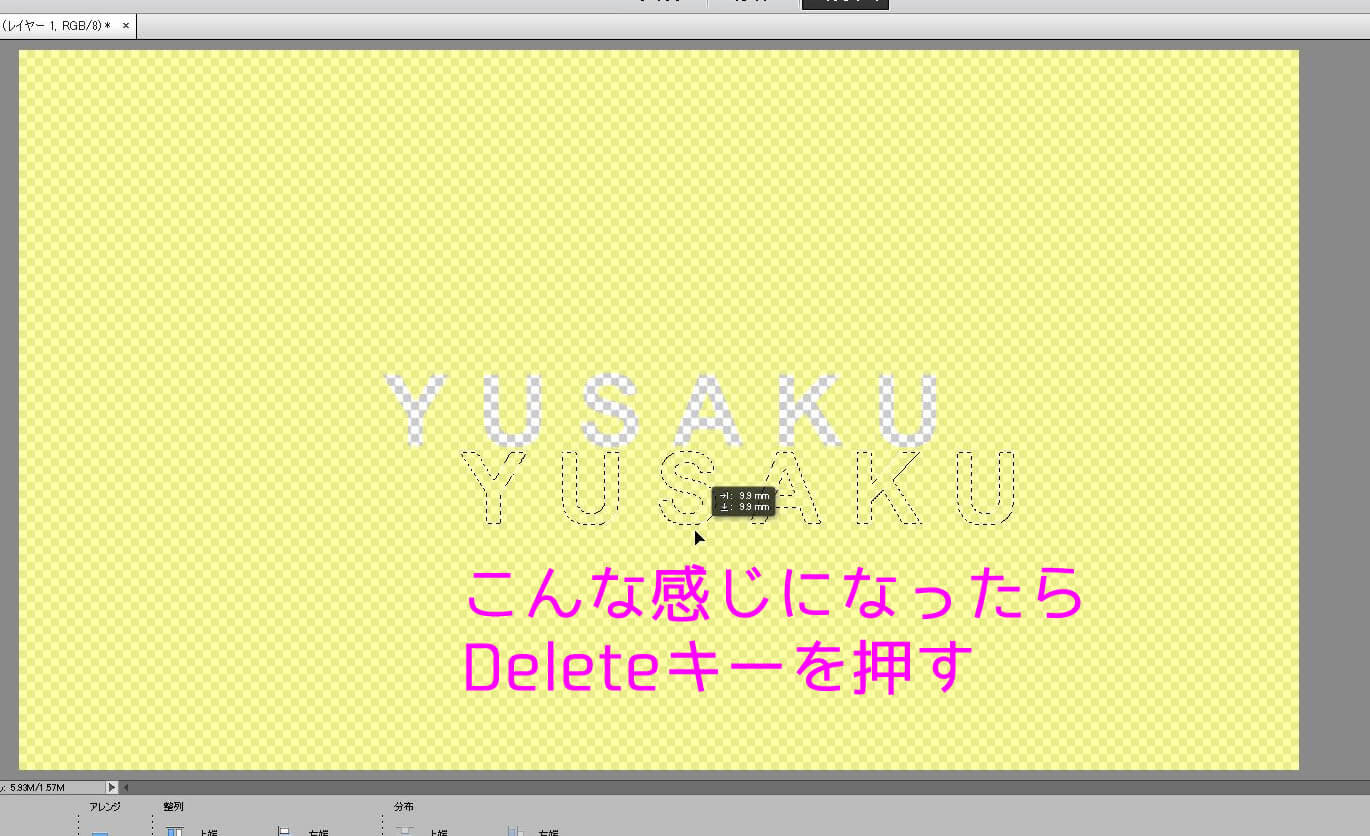
キレイに真ん中に文字が来たら、今度は点線で囲まれた枠内をクリックしたまま適当に引っ張ってあげます。すると、感動します。
感動しましたか?上のように文字部分が切り抜ければDeleteキーを押して、文字の点線で囲まれたものを消してあげます。選択範囲を解除でもできます。
これでとりあえず完成です。
できた画像をPNG形式で保存する
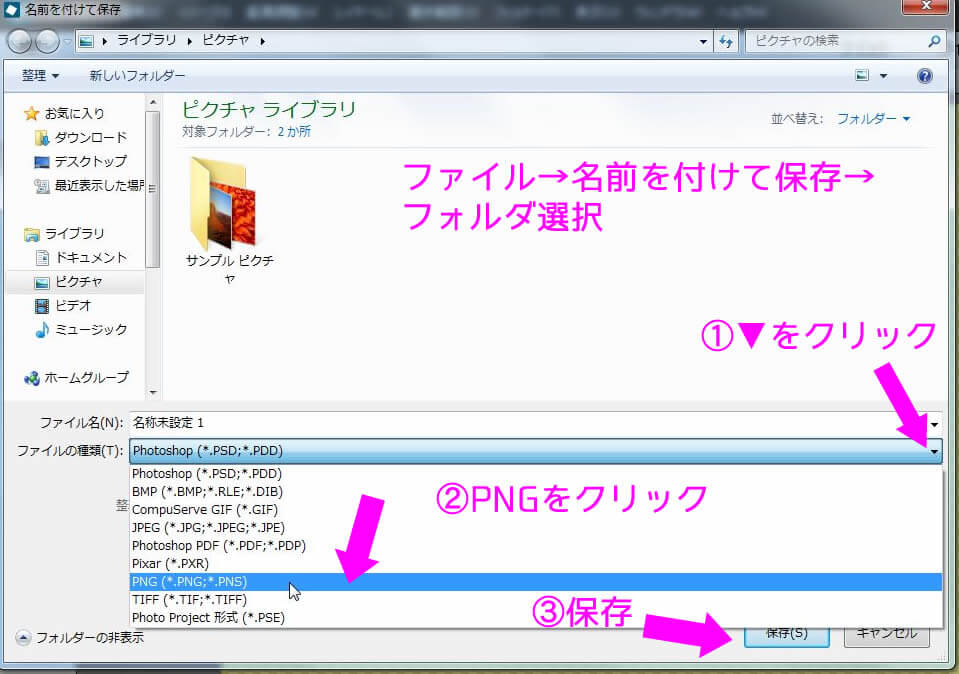
画像が完成したら、左上のファイル→名前をつけて保存でなじみのある作業に移ります。
ファイル名はなんでも良いですが、ファイルの種類が最初の状態では”PSD”というフォトショップのファイル形式になっているので、"PNG"形式に変更してあげます。
続いて、保存フォルダを”HAPPYプロジェクト”フォルダにして、保存をクリックです。
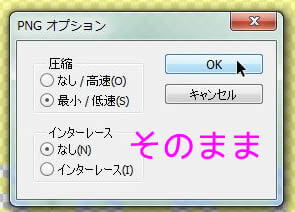
保存オプションがでたらそのままOKです。これで、一連の作業は終了!お疲れ様でした!
まったく同じ要領で響子さんも作ります。大丈夫、あなたにならできます。響子さんは未亡人でしたが、若い男と再婚しました。
透過しないテキストと透過するテキストを混ぜて作る
さて、最後に上の透過しない文字と透過する文字が混ざった画像を作ります。※元のお手本ではそうなっていました。今のお手本はなっていません!
お手本でもちょっとわかりにくいのですが、”HAPPY”の文字が少し透明になった状態から黒い状態に変化しているのがわかると思います。これは、透明の文字と黒い文字の画像を入れて、間にトランジションのクロスフェードを入れて作っているワケであります。
基本的にやることは、同じなのでわかるよ!という方は、チャチャと好きなように作ってもらえれば大丈夫です。※黄色い部分は透明にしなくてOKです。
わかんない方用にじっくり解説をしようと思ったのですが、よく考えればそのまま編集可能なフォトショップのファイルを添付すればカンタンにできることに今、気が付きました。
そんなわけで、手抜き用にフォトショップのファイル(PSDファイル)をここ↓からダウンロードしてください。
-

-
テンプレファイルダウンロードのお部屋
お気軽にダウンロードしてくだされ。ZIP形式で圧縮していますので、展開する必要があるかもです。なお、そのままはモチロン、改編してもネットやその他媒体での配布はやめてください。
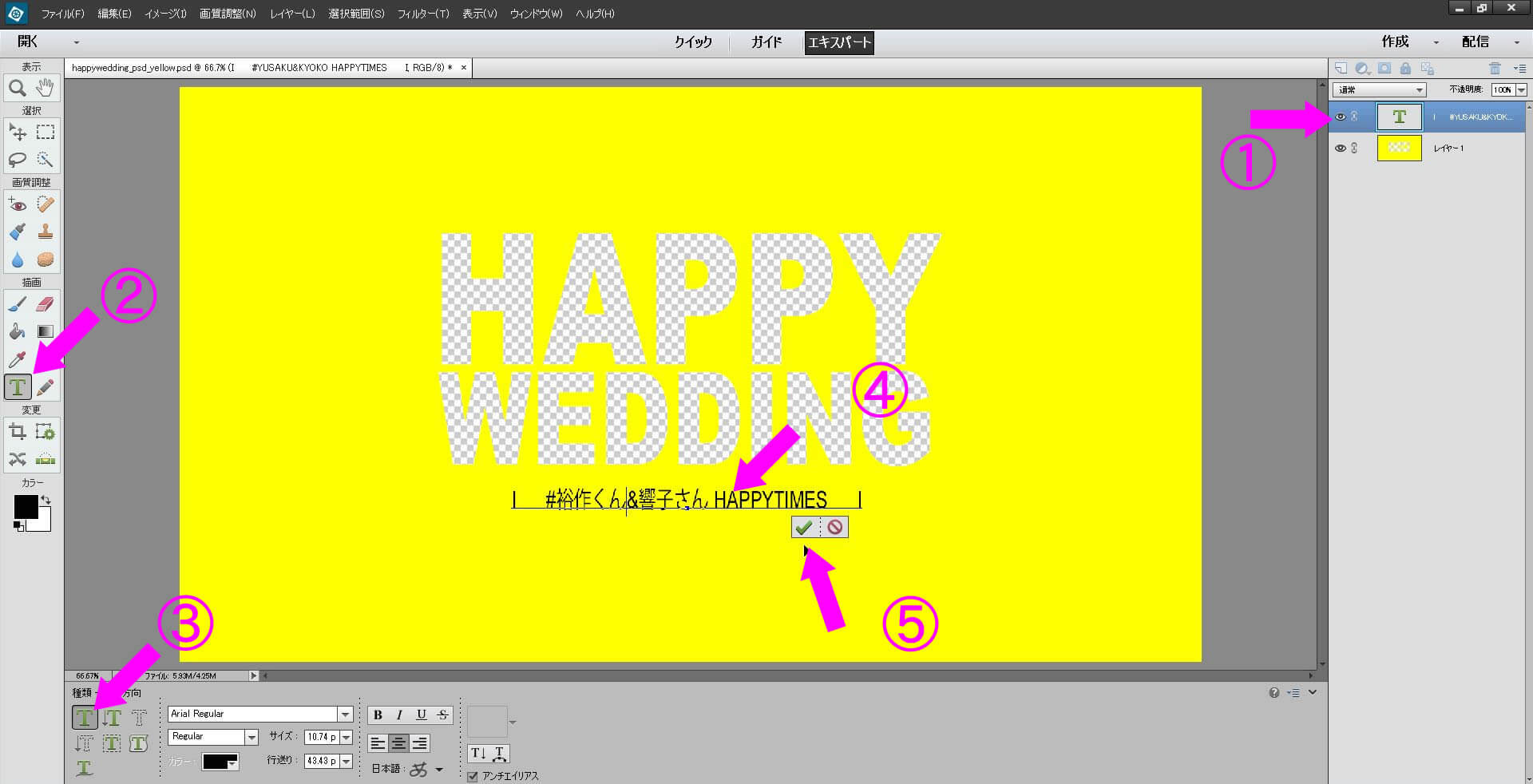
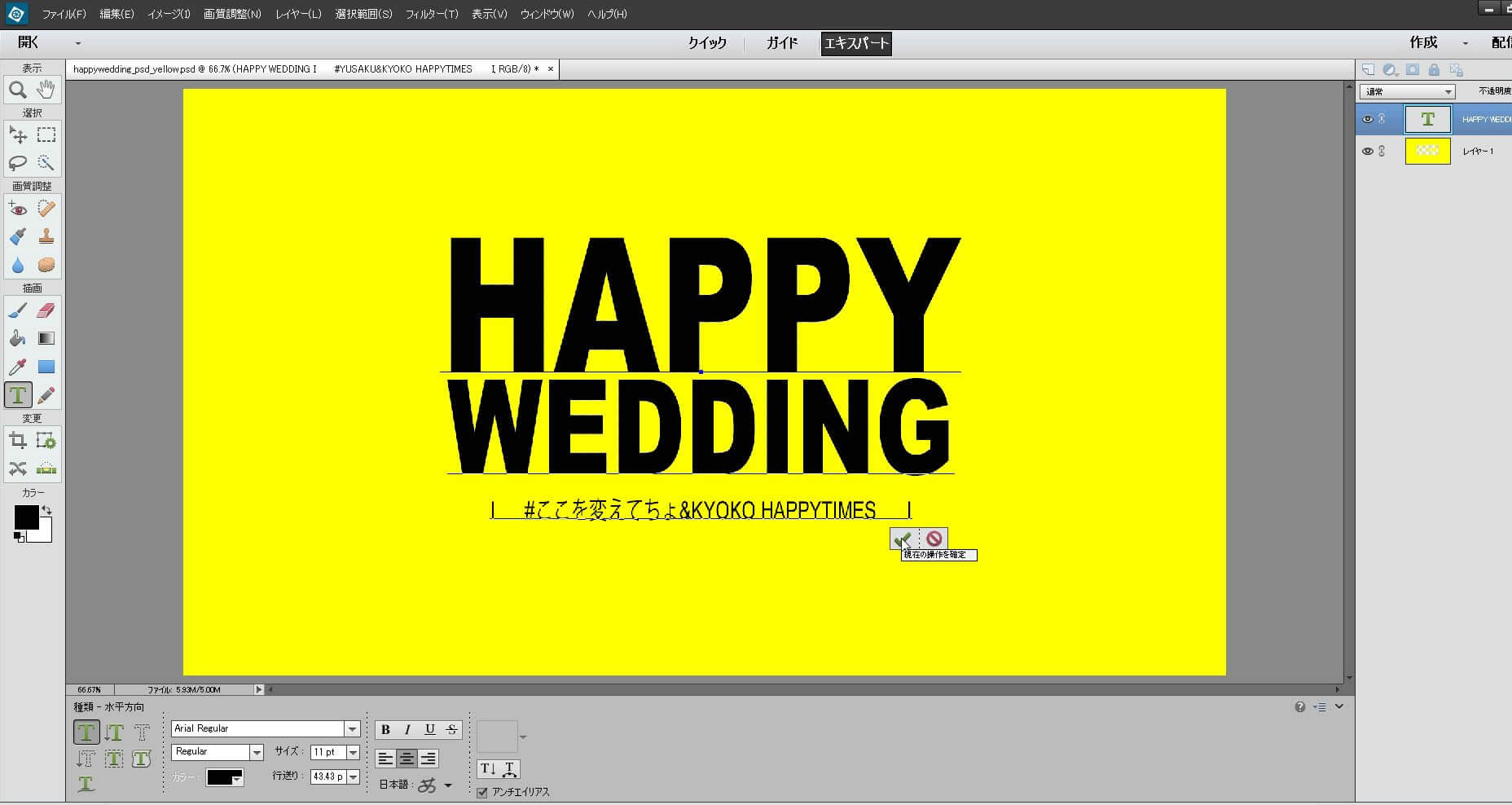
ダウンロードができればデスクトップにでも解凍して、ファイルをダブルクリックしてフォトショップを起動→上の画像の通り文字ツールをクリックして、文字を変えるだけです。”HAPPY WEDDING”の切り抜き文字は変更できないので、”HAPPY WEDDING”以外の文字を入れたい場合は、自分で作っていかねばなりません。
あと、"Arial"のフォントがない場合は、表示が崩れてしまうので、フォントがない方はダウンロードしたファイルを参考にして、うまく作ってみてください。
ダウンロードしたフォルダには、ハッピーの部分が透明になっている画像と、ハッピーの部分が黒くなっている画像のテンプレートが入っていますので、それぞれ文字を変えて、HAPPYプロジェクトフォルダにを2枚とも保存します。
文字を変更する"#YUSAKU&KYOKO HAPPYTIMES"の部分は2枚ともまったく同じにしないとカッコ悪くなりますよ!
うまくいきましたか?
フォトショップを使った補修はここまでです。一通りのやり方がわかったと思うので、他のハッピープロジェクトで使われている編集方法も自分でうまくマネすることができるようになると思います。
基本的に応用なので、やりたいことがわかんない場合は、”フォトショップ ○○ やり方”という感じで検索すると、大概のことは他のサイトでも解説されています。
検索してどーしてもわかんなければ、ワタクシに質問してください。
info@kanjido.net
ワタクシのメアド(@が大文字になっていますので小文字に変えて送ってください)
ツイッター:@2jikai_san
@2jikai_sanさんをフォローフォローしてもらえると喜んで回答が早くなります。
ということで、疲れたので今日はここまで。次のページでは、作った画像を映像に入れて微調整をしましょう。
ここまでで挫折しそうなあなたへ
フォトショップは、ちょっと難しいので嫌になってきたと思います。
が、ワタクシはフォトショップのテンプレも用意しております。途中にリンクがあるので再確認を。
で、ここで作ったフォトショップ画像がこんな感じになるよというのが、コチラでわかります。
-

-
ビデオスタジオのテンプレートファイルを使って、ハッピープロジェクトの編集をする
途中で挫折しないための、最後の砦 ハッピープロジェクトを編集中のみなさま、こんにちは。 ここでは、ワタクシが徹夜して作ったビデオスタジオのテンプレートファイルを使って、カンタンに編集を済ませてしまえる ...
ワタクシは編集で挫折する人を出さないことを目標にしております。
このソフトを使っています
POINT